Carbery
Insights AI based assistant
Exploration of a natural language interface integration into the Carbery CRM platform, fostering informed decision-making through an AI prototype.
Timeframe: October 2023.
The team involved: Product Manager, Stakeholders, two UX Designers, Front-end Developer, Data Scientist, QA.
My role: UX Designer (as part of an agency).
Platforms: Desktop.
Constraints: Proof of Concept (POC). Limited budget.
Category: B2B (Dairy).
Tools: Figma, Figjam, Zoom, Photoshop.
In the highly demanding dairy industry, Carbery recognised the need for reliable and accessible insights to support their commercial team in making informed decisions about their customer base and sales pipeline. To achieve this, it was needed to evaluate different AI solutions that help enhance decision-making in a precise, simple, and fast manner. The project focused on the feasibility of integrating a natural language interface (chat-based interface) with Carbery’s CRM platform to provide accurate data.
Established in 1965 through a collaborative venture, Carbery Group has grown into a global force in the food and ingredients sector, with operations spanning eight countries. Renowned for its expertise in dairy, ingredients, and flavours, the company is deeply committed to delivering value for farmer shareholders and customers. This aim in continuing delivering along with the recognition of the demanding dairy industry, led them to identify the necessity for reliable insights to empower their commercial team in decision-making regarding customers and sales.
This led to a proactive initiative to revamp their CRM data interface, addressing accessibility challenges and considering a chat-based interface for enhanced querying and valuable customer insights. This chatbot will enable users to easily query the CRM for customer insights and it will be addressing the following problems stated by the employees:
I am a member of the leadership team in Carbery trying to understand commercial performance but the data is not easily accessible because I have no time to request the report I need in advance of the meeting.
I am a member of the account management team in Carbery trying to understand how to better serve our customers but the data is not easily accessible because it is spread into multiple systems.
I am a member of the sales team in Carbery trying to uncover opportunities to improve our sales but the data is not easily accessible because it is scattered in a wide range of tools that are not easily accessible.
I am a member of the financial team in Carbery trying to understand our financial situation and managing the budget but the data is not easily accessible because it is not easily accessible.
For the latter consideration, the stakeholders looked for external help. A Proof of Concept (POC) within a product-led approach was suggested the best way to proceed, and the stakeholders agreed. From a technical perspective, the project involved delivering an application with human language capacities that connected to the Carbery CRM data, providing answers back in human language throughout an integration to Microsoft Teams.
After researching Copilot as a solution, the engineers concluded that it wasn't mature enough for its use (at that time) for this occasion. After exploring the integration of the chatbot with Microsoft Teams, the user experience in handling connection delays was suboptimal. Answers taking more than five seconds to arrive couldn't be placed in the question thread, leading to a workaround of posting answers in a new thread. However, this workaround introduced additional delays and created confusion in the channel. The issue was unrelated to the AI, it was only related to the interface. The approach to this problem was to develop a custom chatbot, which will allow the customer to compare performance between the custom chatbot and the Teams-based interface.
I started collaborating with the cross-functional team of developers, Data Scientist and Product Manager at this point in the Product Discovery Phase. Now that it was known that a custom chatbot was needed, I had to identify the requirements to be met according to the project scope, needs and objectives from a UX perspective:
List of requirements aligned with the project's scope, needs, and objectives.
So, let's find out an answer to all our questions to better define the problem and start wireframing.
Following the POC premise of accessing Carbery's data in a simple way, it is important to have a simple interface that gathers all the minimum elements that can make the chatbot not only functional but reaching stakeholders minimum feasible requirements (ask questions against their CRM in human language, and get accurate answers). In this sense, and as starting point, three screens are the minimum needed:
Empty state.
Processing the request's (waiting) state.
Answer provided.
Let's see if we will need more or not!
Visually and functionally speaking, the design will remain simple as it is influenced by the limits established for the POC:
The user interaction will be considered at a basic level: One question - one answer. Users ask a question and get an answer. It is suggested to improve the users' interaction for future stages, but not for the POC. Some recommendations made for next steps were rephrasing the users' prompt or giving examples of different answers so the user can choose the more accurate to help train the system.
The different variations of errors won't be considered for the POC. Therefore, visually speaking there is no need to find a solution on how to help the user in case of getting back a false answer, or no answers due to a technical issue.
Something similar will happen with the verification feature, that will be defined for future implementation but not for the POC. At this point there is no need to include any element in the design that can allow the user to verify the accuracy of the answer provided by the chatbot.
The user journey is as well out of the POC picture, it is not relevant how or when or why or what the user does until it has to ask something to the chatbot or what is he going to do after. It is only relevant to ask and get an accurate answer.
All these limitations also eliminate the need of including historical chats or a navigation menu.
Nevertheless, the time and date elements are needed to identify how long it takes the system to retrieve some information. Along the same idea, it is crucial to allow the user know when the system is working/thinking or not.
For the POC there is no need to include an exit option for the chatbot. Since the prototype runs in the browser, the navigation bar will handle this function.
Following this, the design will be very austere. It will only gather the basic elements, components and screens:
The elements for the main screen will be only two: Search field, and send icon.
Subsequent screens also will include: text field (where the user's prompt will appear), text field (where the chatbot's answer will appear), and another text field (where the status of the query will appear). These text fields will have to change their appearance based on state and user interactions.
For the selection of the appropriate Design System, I took into consideration different parameters:
That the predefined components did not have to be modified/adapted excessively, meaning that the components were compatible with elements that were going to be used for the design.
That the components could be modified, if necessary.
That the developers had previous experience with that Design System.
That the languages the developers were going to use were compatible with the selected Design System.
According to these parameters and after checking different Design Systems and discussing with the developers, Material Design was the selected Design System.
The use of human language was a basic requirement given that the questions were going to be asked by the workers themselves. In turn, its use will give rise to the interface that will be used, a natural language interface, as this one allows users to interact with a system in a conversational manner.
But before I start sketching, let’s take some time to better understand and get to know the users of the design and to identify the main persona in which the POC will be focused. This will also help in understanding what they expect to see and how they expect to use it.
So, let’s highlight the different teams/people who used/ wanted to use data. This info was taken to group the users in a task-based form:
Finance
Commercial Ops
Commercial Director
Accounts Managers
Prospective data users: the different teams/people who used/wanted to use data.
A workshop was recommended to pinpoint user problems, needs, and expectations, with the aim of gaining valuable insights for the persona development. This workshop provided a deeper understanding of various potential-user profiles and their information requirements, with a focus on uncovering frustrations and pain points related to their information needs.
Sorting and analysing all the information from the workshop also helped me translate similar and outstanding insights, identifying different personal profiles as Leadership, Account Manager, Sales and Marketing Manager.
Insights gathered after analysing the information from the workshop which helped to identify different personal profiles as Leadership, Account Manager, Sales and Marketing Manager.
With the aim of ensuring all design efforts are focused on addressing the right problems for the right users, in addition to the information for creating the persona, the workshop also provided insights for the Problem Framing.
In the following graph, we can see some ideas that help identify the gap between what users currently experience and what they ideally should experience.
The problem framing help to identify the gap between what users currently experience and what they ideally should experience.
This framing not only helped me to make better informed decisions for the design but also assisted the technical team in choosing the suitable persona and to develop an accurate questionnaire to be used. In the POC, crafting the persona has a more technical aim rather than being only about design. It's about helping the developers and data scientists find the best profile/persona which asks the most suitable questions to set up and train the initial chatbot.
After looking into it carefully, we picked the Account Manager persona because it seemed the best fit. It matched the complexity of interactions, the typical questions asked to the chatbot, and their need for information that were needed for the POC. For the chatbot it will be called Celine.
Close-up of the persona artefact drafted for the POC, Elisabeth Adams, Account Manager.
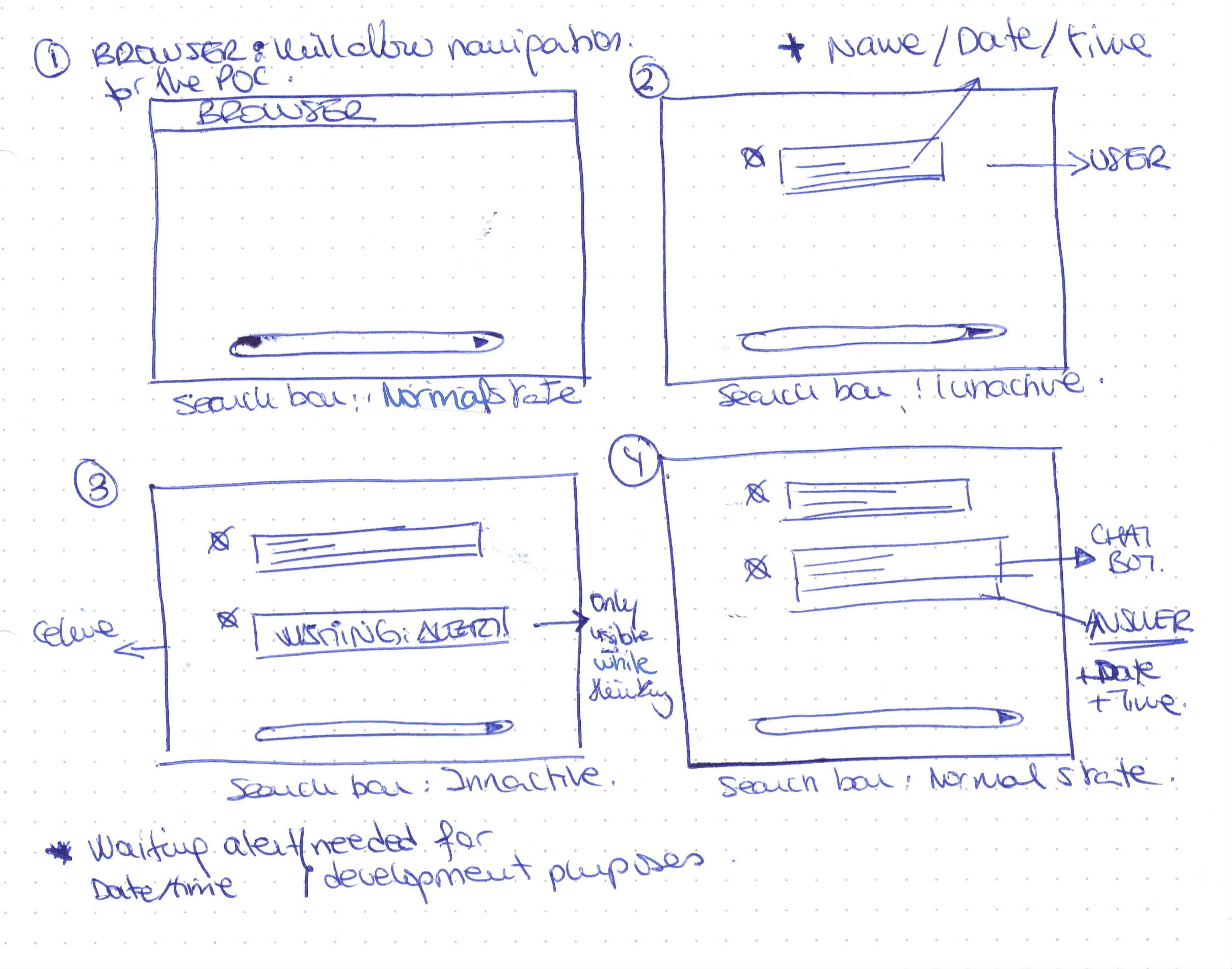
From a product design perspective and related to the custom chatbot, it was the moment of putting together all the information and setting up some basic sketches wireframes which gathered all the requirements aforementioned according to the project scope, needs and objectives:
A basic chatbot sketched for the POC which gathered all the requirements according to the project scope, needs and objectives.
The sketches were discussed with the developers and data science team to ensure that the functionality and processes outlined aligned with what both, the end users and developers, needed in order to properly test the AI implementation.
Once we all agreed that these sketches were the most optimal and basic solution for the time and given needs, I began designing the wireframes in Figma.
Chatbot wireframes that helped improve user interaction and flow.
When wireframes were approved, I provided developers with the design assets needed to bring the whole team's vision to life. This collaboration ensures the final prototype aligns with design and meets (in this case) business requirements. Using Figma, I organise UI components, icons, and illustrations, documenting interaction patterns and other relevant details. I maintained an open communication with developers, addressing any questions or concerns and providing support as needed. With my work I could empower the developers to implement the designs accurately and efficiently, contributing to the product's realisation.
For the handover I set up a Figma file that described in detail each screen, including its purpose, interactions, and essential elements. I wanted to provide the developer with a clear understanding of the desired user experience and technical requirements.
Example of the Figma file that outlined the design specifications for the chatbot interface.
When the final prototype coded by the developer is being handed to the stakeholders, it is crucial to manage their expectations regarding what to expect from a chatbot and what not. Chatbots cannot read people's minds or make assumptions or interpretations about what the user wants or has in their mind; also, chatbots need some time to adapt and to start working with a high level of veracity.
Final thoughts and takeaways
My role as a UX/UI Designer was to assist the technical team, pinpointing the right persona and crafting a chatbot design that met the project and user's needs and helped to highlight the constraints and challenges that were appearing.
With the custom chatbot, responses under five seconds stayed consistent, but those over five seconds improved since the workaround was no longer needed. Users couldn't input while waiting, reducing confusion. While speed and connection stability got a bit better with the custom chatbot (as with Microsoft Teams where over five seconds and with the custom chatbot under five seconds), answer accuracy stayed the same as when using Microsoft Teams.
The main aspect of the project was the recovery and return of company information and data, whether delivered as analytics, summaries, or the result of a specific search. However, the design helped to shed light on potential avenues for innovation, while also outlining the associated limitations and risks and dealt with the five seconds delay problem, making it more visual and updating the user of what was happening during his interaction with Celine.
Next steps
When Carbery embarked on the project, they were initially unfamiliar with harnessing AI to enhance their operations. While they had experimented with ChatGPT and found it intriguing, they were unsure about its applicability to their CRM system.
Next steps involve reassessing the path to Production deployment, considering infrastructure, design, and testing.
The stakeholder decided against full production deployment for now, realising that implementing ChatGPT-like systems required more effort than anticipated. Nonetheless, the POC learnings set the stage for future AI exploration and innovation.
Cytidel
Vulnerability and risk management platform
AI-driven security platform that reduces breaches, saves time and ensures maximum protection.
Content Llama
Content management automatization app
Content Llama provides the power of AI to manage and generate product image sequences for retailers.